接續上篇所說,有越來越多的跨平台開發技術出現,而其中Flutter是由Google所推出的跨平台應用程式軟體開發套件,用來開發Android、iOS、 Windows等系統的應用程式。Flutter使用的也是Google開發的Dart語言,一套程式碼可以同時在多種平台上執行,使開發變得更為流暢、高效率。
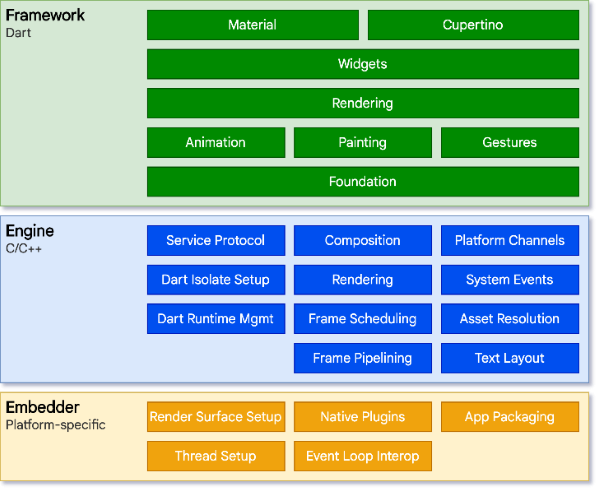
下面我們就直接從Flutter的架構來做進一步的了解,Flutter可以分為三層:框架層、引擎層、嵌入層
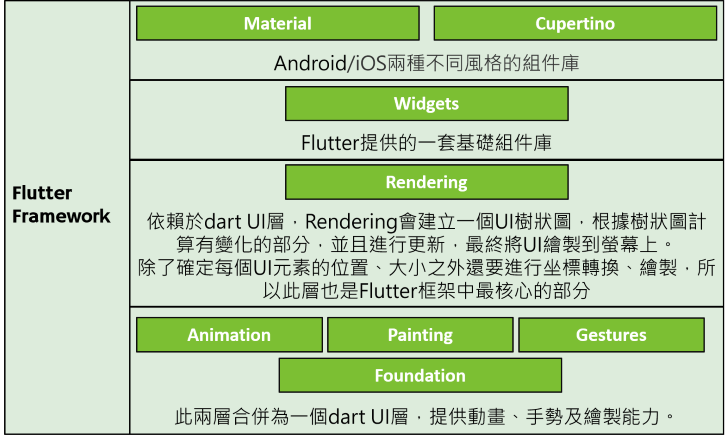
這一層我直接用官網提供的架構圖附上說明做成圖片,來看裡面每一層負責的功能

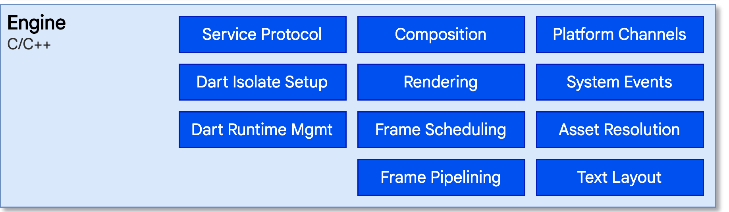
引擎層是整個 Flutter 的核心,它使用Google的Skia處理繪圖操作,包括各種視覺效果。同時,引擎層也負責事件處理和性能優化等各種關鍵任務,使 Flutter 應用程式能夠在多個平台上實現高性能且一致的使用者體驗。

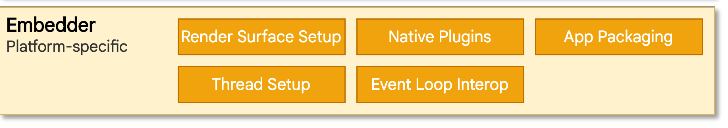
嵌入層是實現跨平台開發的關鍵,主要負責將Flutter安裝到特定平台上,讓應用程式可以在不同的平台上運行,並集合了各種平台相關的特性和功能。嵌入層採用的是當前平台的語言編寫,所以未來如果要支持新的平台,就需要針對該平台編寫一個嵌入層。而開發者通常是在框架層進行開發,不需要直接與引擎層、嵌入層互動。

參考資料:
